Plotly.swift
Interactive chart library for Swift built on top of Plotly.
Plotly.swift brings professional graphs to the nascent Swift numerical computing ecosystem. Charts can be viewed in Jupyter notebooks or as standalone HTML files. Codebase has no external dependencies and can be easily used to visualize data in the middle of a complicated debugging session.
Example
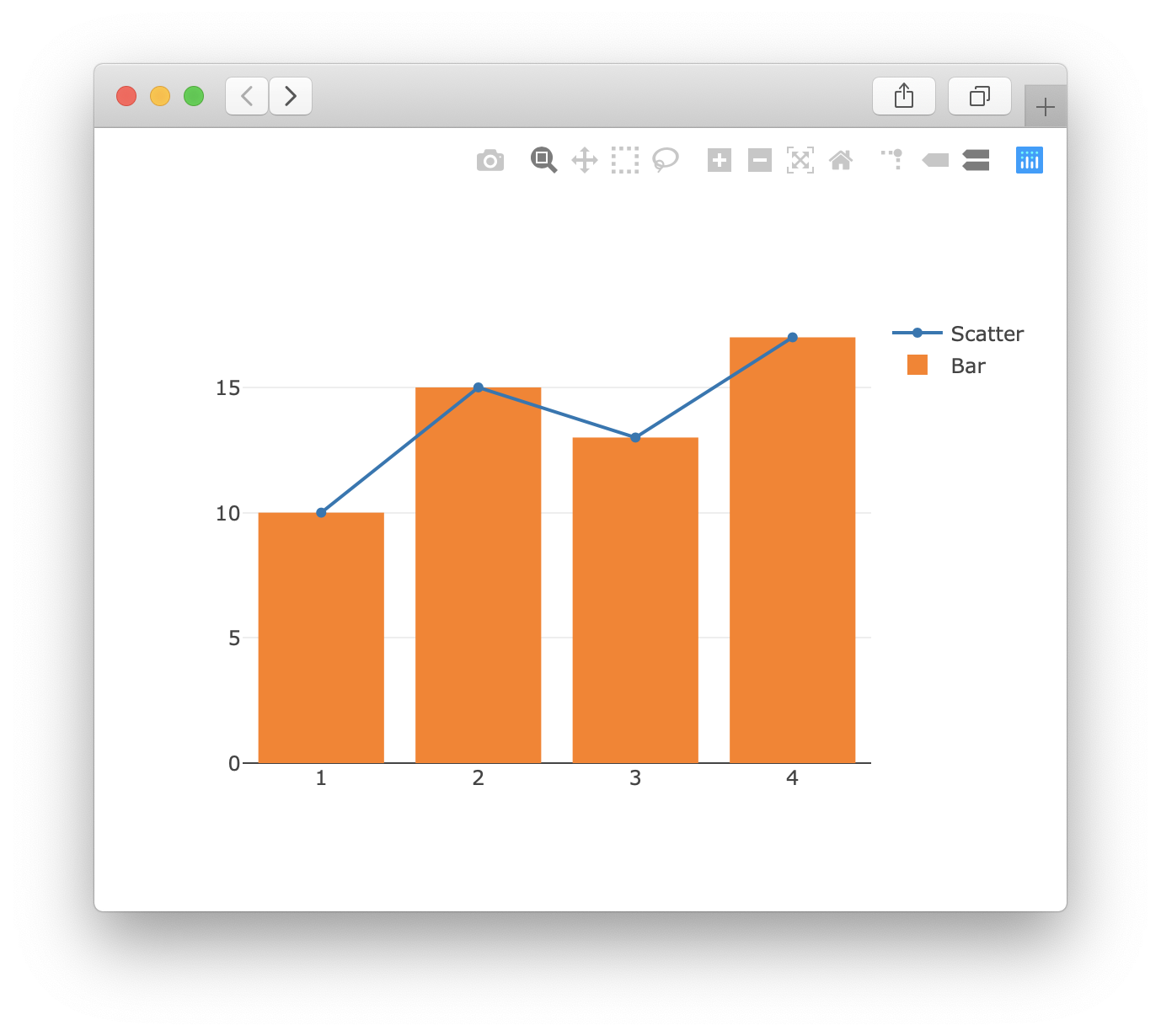
The following code creates a combined line and bar plot and displays the figure.

import Plotly
let x = 1...4
let y = [10, 15, 13, 17]
let scatter = Scatter(name: "Scatter", x: x, y: y)
let bar = Bar(name: "Bar", x: x, y: y)
let figure = Figure(data: [scatter, bar])
try figure.show() // figure.display() in Jupyter notebook
You can find examples of more than 30 built-in chart types in the Examples/ directory or in the Showcase.ipynb notebook. The fastest way to get started with your own chart is a Google Colab notebook with a Swift kernel.
Installation
Project uses Swift Package Manager for distribution, building, running and testing. PRs implementing support for other packaging or distribution methods are welcome.
Jupyter Notebook
To create a figure and display it in your notebook running a Jupyter Swift kernel, copy and paste the following starter code to the first cell. Then use Figure.display() method to interactively embed any graph into the notebook.
%install '.package(url: "https://github.com/vojtamolda/Plotly.swift.git", .exact("0.5.0"))' Plotly
%include "EnableIPythonDisplay.swift"
Project Dependency
To bundle the library and create charts in your own project, add the following dependency to your Package.swift manifest. Calling Figure.show() then displays the figure in a browser window.
dependencies: [
.package(url: "https://github.com/vojtamolda/Plotly.swift.git", .exact("0.5.0")),
]
Documentation
Full reference user documentation can be found here. Text is adapted from JavaScript and therefore may require some imaginative translation in order to be applicable. In particular, all originally mashedtogether identifiers are camelCased to match conventions and user expectations in Swift.
Public interface of the library follows the Swift API Design Guidelines. Primary design goal is to provide a beautiful API that can show an interactive chart of your data as quickly as possible without compromising more advanced use cases.
If you’re interested in the inner workings of the library Code Generation and Internals readme files contain detailed description of how the sausage is really made.
Release
Library is in early beta stage and the releases before version 1.0.0 doesn’t follow Semantic Versioning. Symbol and method names may and generally will change. Before the 1.0.0 release, the recommendation is to depend on .exact("0.x.y") version to make sure your code doesn’t break due to backward incompatible changes in the API.
Licensed under the MIT license. See the text for more details.
 View on GitHub
View on GitHub Install in Dash
Install in Dash Plotly Reference
Plotly Reference





